Hi Guys, Welcome to Proto Coders Point, In this Flutter tutorial we gonna add Bottom navigation bar to our flutter application, So to achieve this we will make use of Flutter Convex Bottom bar library.
Official Convex Bottom bar library page https://pub.dev/packages/convex_bottom_bar Learn more about it.
VIDEO TUTORIAL OF FLUTTER BOTTOM NAVIGATION BAR
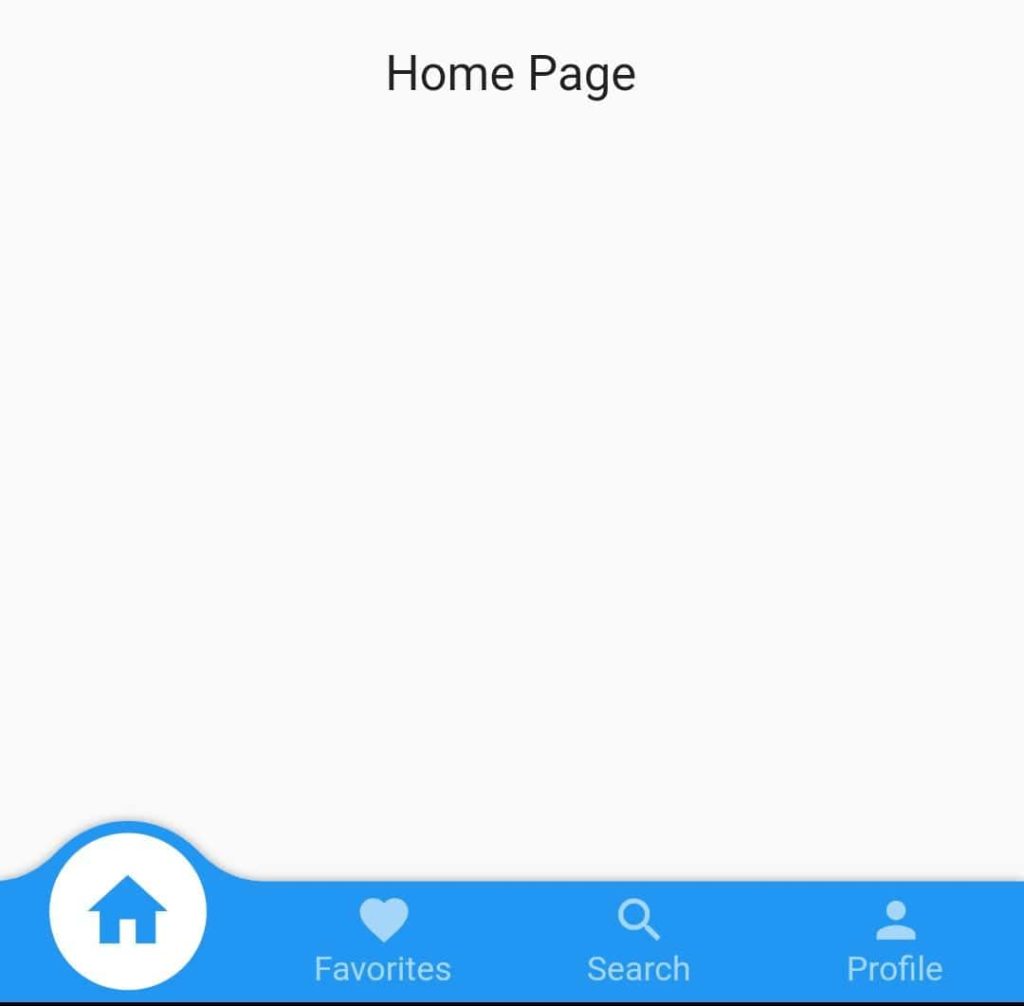
if you don’t know how Convex Bottom navigation bar look like in Flutter, Check out below screenshot of the application output.

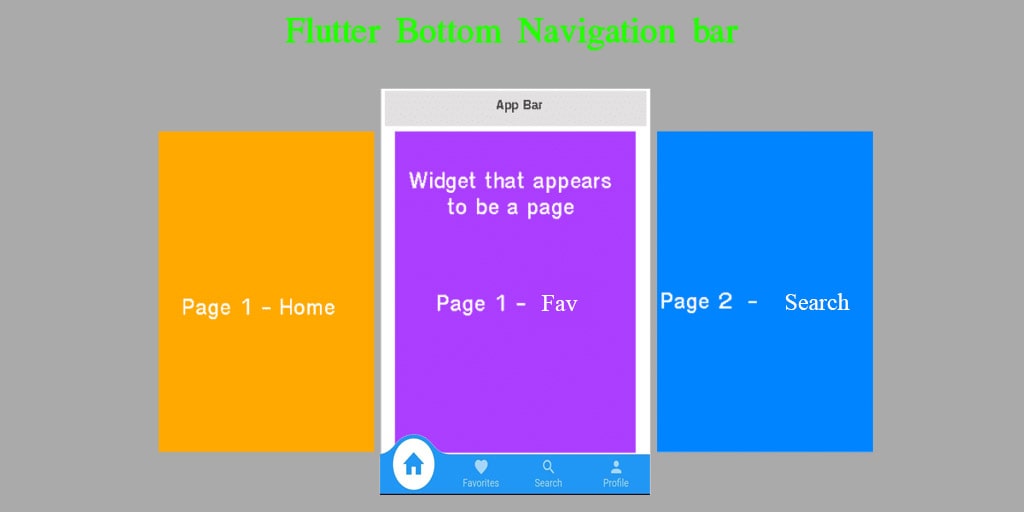
Instead, you’re switching out a over all group of content within a single page to give the appearance that the page is changing.Here is a illustration to visually describe what we’re doing. Not that the overall “scaffolding”, as Flutter calls it, stays the same and the contents within the page change.

Ok so now let’s begin developing flutter application with Convex Bottom bar library
Flutter Bottom Navigation Bar Example
Step 1: Create a new Flutter Project
offcourse you need to create a new Flutter Project, In this tutorial i m making use of Android Studio as my IDE to develop Flutter Projects.
File > New > New Flutter Project
Give a suitable name to your Flutter project and and hit next next finish.
Once the Flutter Project is ready, Flutter project will be built with some default code, just remove all those default code and copy paste below code for a quick start.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Convex Bottom Bar'),
);
}
}
class HomeMainPage extends StatefulWidget {
@override
_HomeMainPageState createState() => _HomeMainPageState();
}
class _HomeMainPageState extends State<HomeMainPage> {
@override
Widget build(BuildContext context) {
return Container(
child: Text("This is Main Page "),
);
}
}
Step 2: Add the required dependencies library
As i said at the beginning, i am going to make use of external library to add Bottom material navigation bar in our flutter project.
to add the dependencies, navigate/open pubspec.yaml file and add the following dependencies
dependencies:
flutter:
sdk: flutter
convex_bottom_bar: #add this line
after adding, just hit that pub get text on top at appears when any change is been done in pubspec.yaml file.
what this will do is, it will fetch all the required library and store into your flutter project as external library.
Step 3: Import the Convex library when required
As you have added the Bottom bar convex library dependencies now you can easily make use of that library just be importing it wherever required.
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
Step 4: How to use Convex bottom navigation bar (Snippet code)
bottomNavigationBar: ConvexAppBar(
items: [
TabItem(icon: Icons.home, title: 'Home'),
TabItem(icon: Icons.favorite, title: 'Favorites'),
TabItem(icon: Icons.search, title: 'Search'),
TabItem(icon: Icons.person, title: 'Profile'),
],
initialActiveIndex: 0,//optional, default as 0
onTap: (int i ){
//will print index value of which item is been clicked
print("index $i");
},
),
brief description of above Convex App Bar snippet code
as you can see i have added 4 items with some Icons and title to each items.
initialActiveIndex: its is the tab that you want to make active page when the app is been opened for first time.
onTap: will trigger which TabItem index is been pressed, By making use of this index value we can change the page.
Step 5: Create 4 pages
As we are building the app with bottom navigation bar, we required 4 more page that will be displayed in main.dart page body tag.
now create 4 dart file in lib directory of your flutter project.
Right Click on lib directory > New >Dart File
Home.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(child: Text("Home Page",style: TextStyle(fontSize: 20),))
],
),
);
}
}
Favorites.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Fav extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(child: Text("Favorites Page",style: TextStyle(fontSize: 20),))
],
),
);
}
}
Search.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Search extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(child: Text("Search Page",style: TextStyle(fontSize: 20),))
],
),
);
}
}
Profile.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Profile extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(child: Text("Profile Page",style: TextStyle(fontSize: 20),))
],
),
);
}
}
then now, we have created 4 page, that will be displayed when items from bottom navigation bar is been clicked.
Step 6: Final Complete Flutter Code to Display Bottom Navigation bar with pages
Explanation of what going on the below code
i have declared 2 variable
selectedPage is of type integer value with default value as 0
and pageOptions with 4 pages stored in a form arrays.
int selectedPage = 0; final _pageOptions = [Home(), Fav(),Search(), Profile()];
here intial selected page index is 0 so Home() page will be shown when the app get launched first.
body: _pageOptions[selectedPage],
and in bottomNavigationBar tab: we have
bottomNavigationBar: ConvexAppBar(
items: [
TabItem(icon: Icons.home, title: 'Home'),
TabItem(icon: Icons.favorite, title: 'Favorites'),
TabItem(icon: Icons.search, title: 'Search'),
TabItem(icon: Icons.person, title: 'Profile'),
],
initialActiveIndex: selectedPage,//optional, default as 0
onTap: (int index ){
setState(() {
selectedPage = index;
});
},
),
Here we have 4 tabs in Bottom bar Home, Favorites, Search, Profile, and initialActiveIndex is set to 0 that is selectedPage, and when any Tab is been Pressed onTap will get Triggred with the index value Tab that been selected and selectedPage will get changed with the index value , and hence selected Index page will be get displayed in body tag of main.dart page.
Complete flutter code
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
import 'package:flutter/material.dart';
import 'Home.dart';
import 'Fav.dart';
import 'Search.dart';
import 'Profile.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Convex Bottom Bar'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int selectedPage = 0;
final _pageOptions = [Home(), Fav(),Search(), Profile()];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: _pageOptions[selectedPage],
bottomNavigationBar: ConvexAppBar(
items: [
TabItem(icon: Icons.home, title: 'Home'),
TabItem(icon: Icons.favorite, title: 'Favorites'),
TabItem(icon: Icons.search, title: 'Search'),
TabItem(icon: Icons.person, title: 'Profile'),
],
initialActiveIndex: 0,//optional, default as 0
onTap: (int i ){
setState(() {
selectedPage = i;
});
},
),// This trailing comma makes auto-formatting nicer for build methods.
);
}
}
Conclusion
In this above Flutter tutorial we have learnt how to add Botton Navigation bar in our flutter project
Related Flutter tutorial articles
Flutter Bottom Navigation Bar with Fancy Animation effect
Flutter UI/UX Animated Curved Navigation Bar Library