Hi Guys, Welcome to Proto Coders Point. This tutorial will be on How to start learning Angular to build web projects.
What is Angular
Angular is a client side scripting language helps in creating single page applications. So you might be wondering what exactly is Single Page Applications.
Single Page Applications (SPA) – In this application only a single page is created and this page keeps changing based on the user inputs. In Angular SPA a web page takes input from user and dynamically re-build the current website page with the new data requested by the user from web server, here the web page is loaded entire when new data is requested.
Requirement to build Web Application using Angular
In order to run a simple angular project, Firstly we need to install nodejs, Download nodejs.
For the angular project to run we need npm (Node Package Module) to be installed in our system, NPM also helps us in installing angular packages.This comes along nodejs installation.
What is npm
Npm stands for Node Package Module. As we all know the browser is not capable of understanding other languages. So Angular is a modern framework that is built entirely in TypeScript, so Npm helps us in converting the typescript to javascript.
Once nodejs is installed we can check using below cmd in Terminal.
node –version
npm –version

Install angular cli using cmd prompt
Once nodejs is installed, we will move ahead in installing the angular cli using command prompt.
npm install –g @angular/cli
The above command will download angular cli, Here -g, means angular cli will get installed globally.
Angular Cli – helps us in creating an angular ready made boilerplate project.
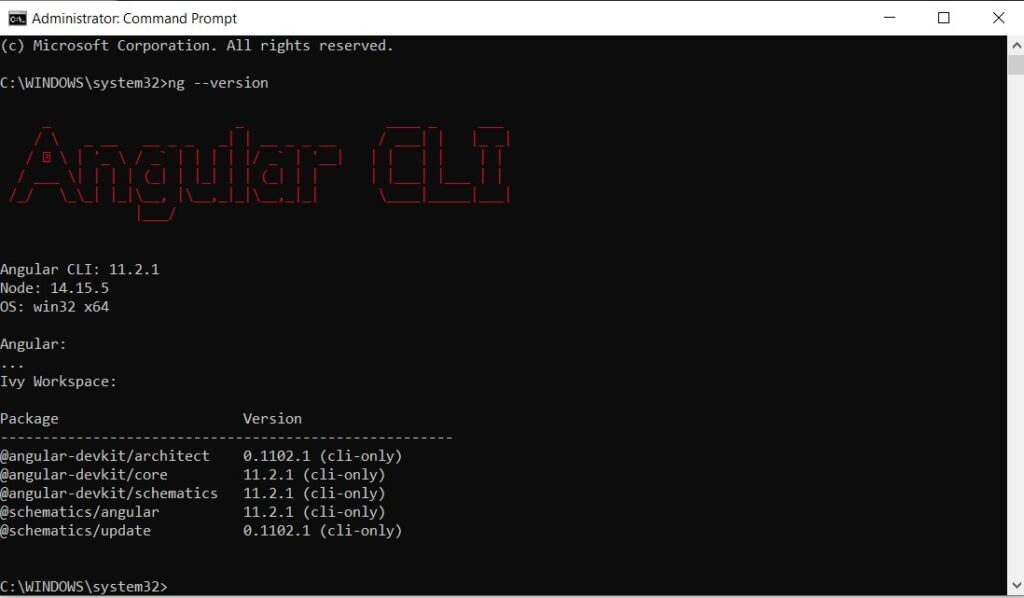
once angular cli we can check using ng –version.

Nodejs & Angular is successfully installed in our system.
Installing IDE & Plugin Extension
Next step will be installing the IDE that is Visual Studio code, Download Visual Studio Code.
Once IDE is installed, we will be installing two angular extension in Visual Studio code.
In the visual studio code go to extensions and search there with below extensions and install.
- Angular Essentials.
- Material Icon.


Create angular project
After following all the above steps, we are done with the installation and now we can create an angular boilerplate project:
Open the cmd & run as administrator.
Navigate to the path where we want to create the new angular project and we run the command as below.
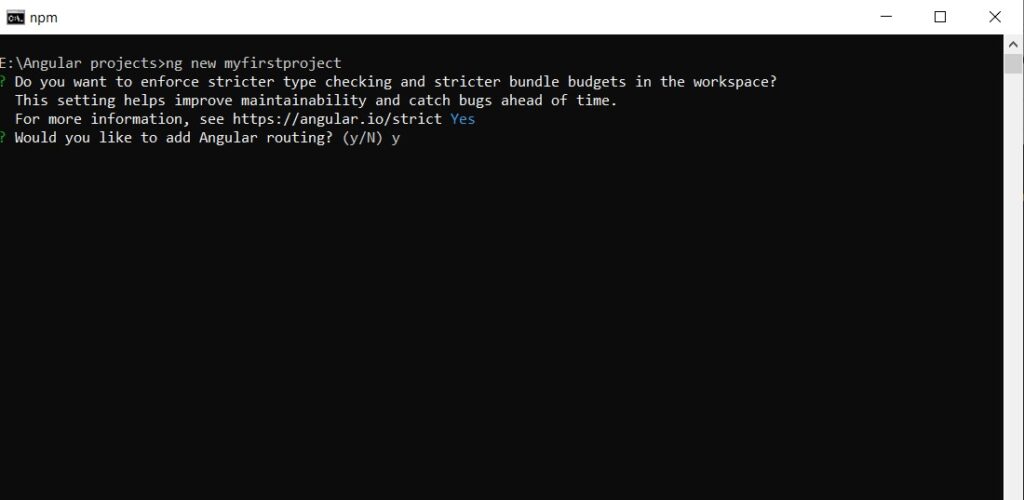
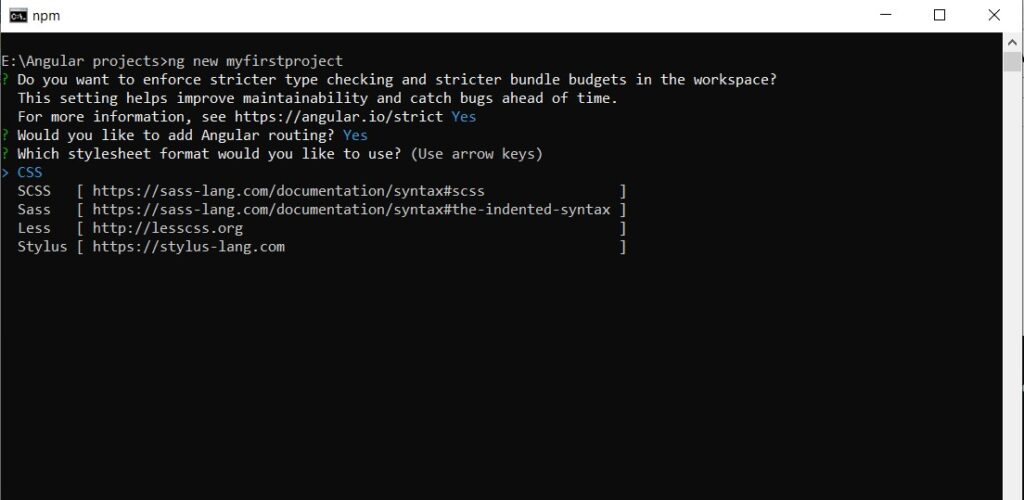
ng new <folder-name>
If it prompts message as shown below, do YES and enter

Further it asks you what type of stylesheet you want in your project you can select anyone from them, I have preferred the CSS stylesheet and then press enter .

Now it will install all the required packages for the angular project nake sure you are connected to internet. Below is the screenshot attached.

Now you can go to particular path and check there will be a folder automatically created with all the packages needed for angular project.
How to run angular project
Next we need to open project in visual studio code and open a terminal and run the below command
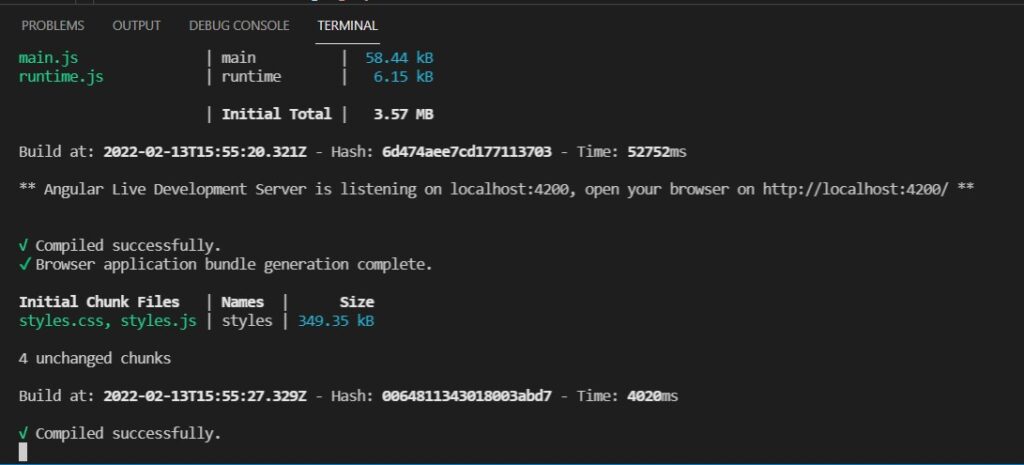
ng serve
ngserve – ng serve command is used to run the angular project. Once we run this we will get the message as shown in screenshot that means it is successful.

As you can see above, our first angular project is been serving at port no 4200.
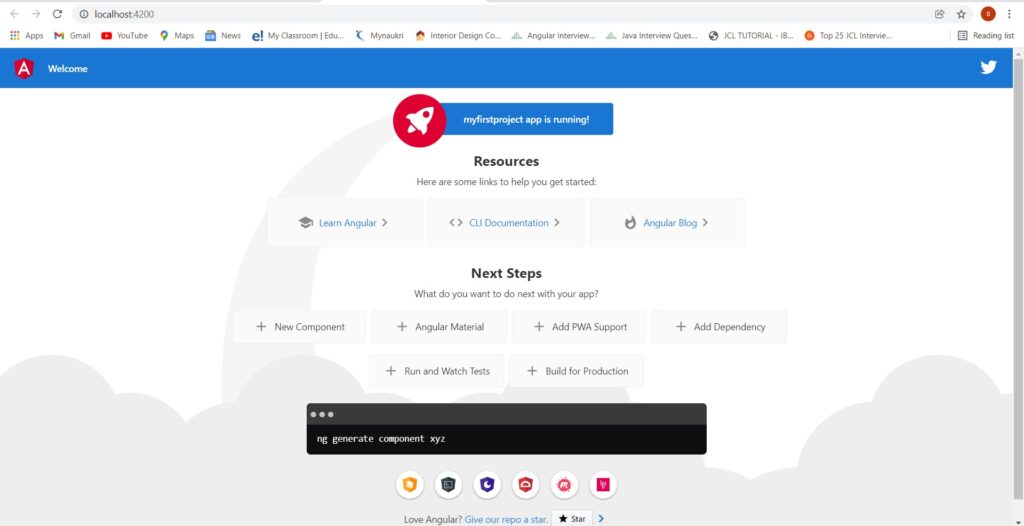
Now go to the browser and search for localhost:4200 and we can see there the boilerplate template created by angular cli been displayed.

Recommended Article
Different between react and angular
7 best tools for react development
How to create custom hooks in react



